 Create an all-inclusive tag/keyword/glossary page so that your website architecture gives Google one single arrow to follow
Create an all-inclusive tag/keyword/glossary page so that your website architecture gives Google one single arrow to follow
Put simply, Tags are used on your website to define the content you’re writing about.
At Mequoda, we align our tags with our Google Visibility Report (GVR), a report we use to track all of the keywords we target on our website that also tells us where we rank for those words. We also have glossary definitions for some of our keywords and tags.
The dilemma: how to incorporate all of these items into one page.
Without integration, this is how tagging, keywords and glossary definitions tend to work:
Tags work as visible linked keyword that are attached to your article. When you add a tag to an article, readers can click on it and be taken to a page that lists all of the articles using that tag.
Keywords are researched, assigned to categories (hopefully in parallel to the categories/topics in your blog navigation) and kept in a list (what we call the GVR), offsite.
Glossary definitions are created as they are needed and don’t tend to correlate to the tags on your website or the keywords in your GVR.
The problem with this separation is that Google doesn’t know where to send traffic. Should it send traffic to your tag page, or to your glossary page? And if you haven’t integrated your keywords into your tags, then Google might not even care about sending traffic to either.
That’s why your tags, keywords and glossary definitions should be one in the same, and thus, share one page.
[text_ad]
With integration, this is how a “tag page” should work.
The reason that having an all-inclusive tag page is a best practice, is because it’s Google-friendly.
Having all of your content for a given tag on one page tells Google that this page is the ultimate resource for this keyword. The more specific the keyword phrase, the more likely you will be found in Google for the term.
Before you get snarky: if you look on our website, you’ll quickly notice we’re a little behind in the implementation. Doesn’t mean it’s not a best practice though!
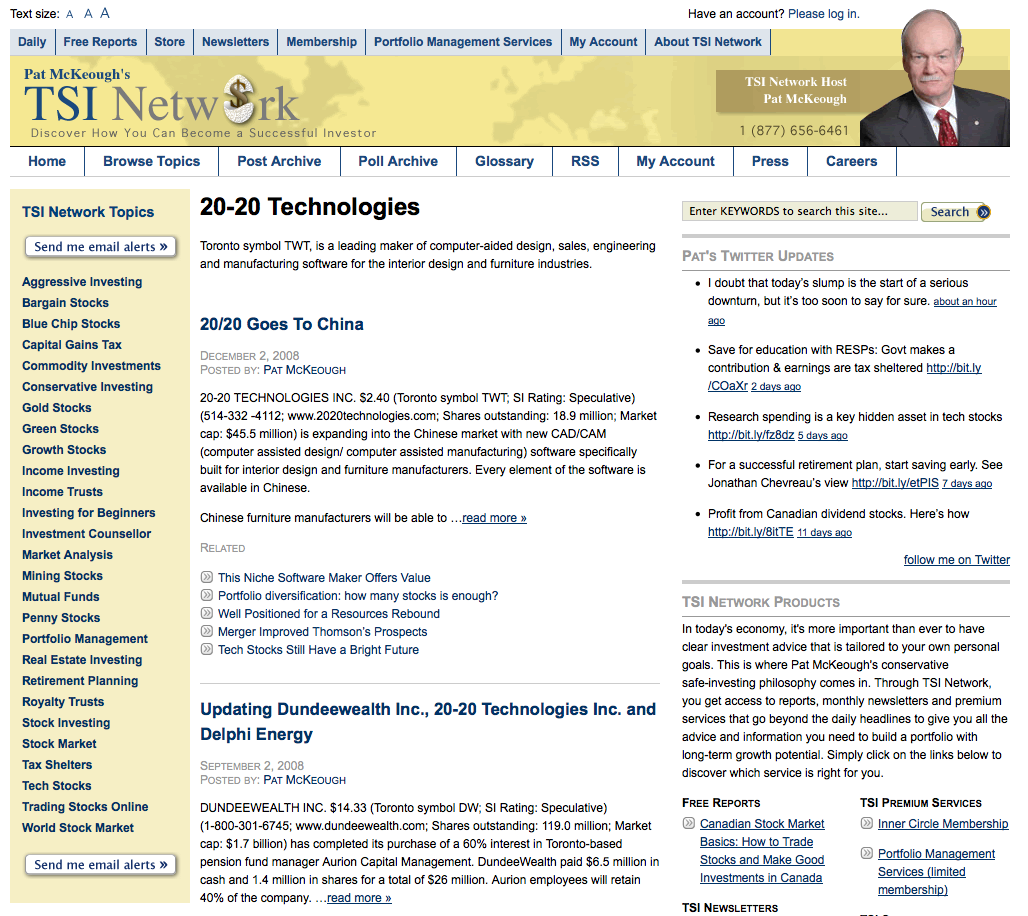
Take a look at one of the sites we recently built, TSINetwork.ca, and you’ll see the proper implementation for a tag page. When someone comes across TSI’s 20-20 Goes to China article and clicks on their “20-20 Technologies” tag, they’re brought to this all-in-one page:
http://www.tsinetwork.ca/tag/20-20-technologies/

One last tip I’d just like to throw out there for making your tag pages as Google-friendly as possible is to make sure that your meta data represents the content on the page. The meta title of your page should include the tag (keyword phrase), and the meta description should be your glossary definition.
Luckily, our content management system is a very customized version of WordPress, which we call the Mequoda WordPress System. We’re currently upgrading ourselves and older clients to the new MWS that makes tags (keyword phrases) easy to upload and deploy with related articles and glossary definitions included.
What about your website? How do you handle tagging? How will you handle tagging in the future?
By the way, there are finally two ways to get your own Google Visibility Report! Subscribe to Mequoda Pro for $297 a year, or attend the Mequoda Summit Boston 2009. Both ways, you will get a sample GVR that you can model after, plus the training necessary to do your own keyword research and start building a much more content-driven, Google-friendly online business model.



Wonderful tips, we have setup our blog pages, accordingly I think and have seen practically it works.