Use these 12 best website design tools when designing a website
The most important goal when designing a website is to figure out the main funnel that gets a visitor to complete a transaction. That transaction may be monetary (a sale) or not (a subscription to your email newsletter).![]()
Effective website design is based on efficiency, clarity, and user-friendly elements that take the visitor through the funnel.
Check out these 12 best website design tools that cover all of the above.
Best Website Design Tool #1
HubSpot’s Marketing Grader – This tool will take you through the funnels of your website and tell you where you dropped the ball. It’ll tell you if you blog too much, or too little, whether you’re missing crucial social media elements on the site, and more obscure things like whether your headlines are too long.
Best Website Design Tool #2
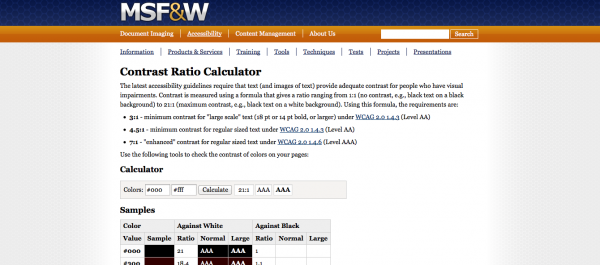
Contrast Ratio Calculator – The W3C, which designers and developers turn to for current web standards, states “a contrast ratio of 3:1 is the minimum level recommended by [ISO-9241-3] and [ANSI-HFES-100-1988] for standard text and vision.” Have no idea how to find a color to fit those requirements? Try this online tool.
UXBooth.com notes that, “while these rules imply that higher contrast ratios are ultimately better, some people suggest that too high of contrast actually hurts to read, and use off-white backgrounds, or off-black text instead of 100% black on white. There is however not much quantitative data in this regard. A few sources claim that too much contrast can be difficult for dyslexic readers to view. With these considerations in mind, some designers opt to use #333 instead of #000 (or similar off-blacks) in attempt to make reading more pleasant.”
Best Website Design Tool #3
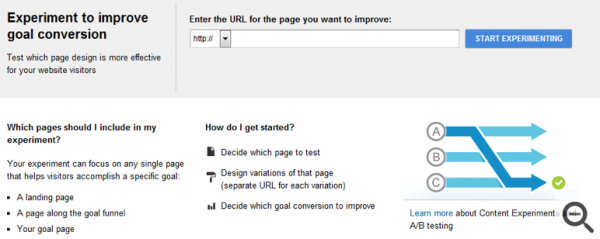
Google Content Experiments – To say that Google Content Experiments (GCE) is a very basic A/B tester would be an understatement. But its simplicity is also what makes it so great. Within Google Analytics, you assign which page from your live website you’d like to test within the GCA dashboard. Then you can add up to six different variations to be tested. There are plenty of good paid A/B testing tools too, like Unbounce and Optimizely.
Best Website Design Tool #4
CrazyEgg Heatmaps – CrazyEgg creates a heatmap of where users click on a particular page. The more they click the more red the area will be in heatmap. It’s an excellent tool to see where people are clicking on your site. You can test order form positions, advertisements, new content, and any kind of clickable area. You can see which navigation buttons they use, too. After enough visitors come to your site, you’ll know what’s hot and what’s not. On the same note, there are lots of cool heat-tracking tools you can use like ClickHeat and Click Density.
[text_ad]
Best Website Design Tool #5
ScratchPad – This tool is sort of the Pinterest of web design tools. Anytime you visit a website where you like the way a button looks, or how a headline is styled, or a call-to-action is placed, you can clip those elements and store them. When you’re re-designing your website or making updates, you can look back at all the smart design decisions you liked.
Best Website Design Tool #6
CSS Type Set: This helpful tool allows you to paste copy into the text box, select the font, size, color, and special formatting options. Then you can view the CSS version of it immediately to the right.
Best Website Design Tool #7
CSS Compressor: This tool compresses your CSS so it’ll load quicker and save on bandwidth.
Best Website Design Tool #8
Lubith: Since many digital publishers utilize the open source community behind WordPress, this tool will help you create a custom theme. This is especially helpful for those launching new websites.
Best Website Design Tool #9
AddThis – AddThis is one of many ways to go about implementing social sharing links on your website, because they use the official Facebook “like” button, Twitter “share” button amongst others, all in one tool. Its design is also discrete and page footprint is much smaller than other plugins. It also offers several different customizable options on appearance.
Best Website Design Tool #10
Pingdom: This tool will test your full website page by loading the complete HTML page, including objects such as images, CSS, JavaScripts, RSS, Flash and frames/iframes. The tool then acts like a web browser and loads the page to tell you how fast or slow it loads.
Best Website Design Tool #11
Google’s PageSpeed: This service is in beta, so you need to sign up for it, but it “fetches content from your servers, rewrites your pages by applying web performance best practices and serves them to end users via Google’s servers across the globe.” As of today, the current service is free to webmasters who apply and are approved, but will be a paid service in the future. Alternately, you can download the free Firefox or Chrome PageSpeed plugin.
Best Website Design Tool #12
Webpagetest.org: Another more in-depth service and despite its dated appearance, it’s Google’s preferred tool for discovering more useful data about your website speed.
We’ve known for ages in print that effective use of white space (number of columns, bolding, margins, etc.) increases reader pleasure. The same design principles apply on the web.
White space and employing Gestalt principles of continuity, similarity and proximity are even more important when formatting news content for the web. This is because web users tend not to read pages to determine if the content is relevant to their information search. They scan for information or clues to where they might find what they’re looking for.
Do your users find what they’re looking for? Are you using any of these tools, or want to share your favorites?
If you’re starting or relaunching an online business and need help with the development, set up a no-obligation call with Don Nicholas, Mequoda’s CEO and lead consultant.















Thank you David. I’m glad you found it helpful.
Great post, Ed. Thanks very much. I will start using several of these today as we redesign our site.