How to make highly converting Floaters, pop-ups and mobile interstitial ads SEO-friendly
As you probably know, earlier this month, Google told publishers everywhere that they would begin penalizing them for pop-ups and Floaters which interfere with content on mobile pages. They’ve also told us not to show OFIEs to mobile users, the little order flows that show up above an article. The message is clear: on mobile devices, Google wants users to instantly see the headline and article, or the content of the page when they click on a search engine result. They do not want to see mobile interstitial ads.
And this makes sense, right? Even a 5.5″ display on the iPhone 7 isn’t big enough when a pop-up covers a page of content and the user isn’t sure what the heck they just landed on.
[text_ad]
But first, let me talk a little about Floaters, also known as pop-ups and interstitial ads.
Most websites have an email capture rate of less than 0.1%. In our last annual report, Mequoda Gold Members average a 2.49% rate across both B2B and B2C markets. For many Mequoda System clients, we find that more than 60% of those website conversions come through through the floater.
Benefits of website Floaters:
- Floaters are rapidly replacing pop-ups and pop-unders.
- Floaters are not affected by pop-up blockers.
- Floaters can be deployed contextually on a site-wide basis.
- Floaters can be configured to stop bothering frequent guests.
Although a floater looks like a separate document floating on top of a website page, it’s really just a layer in the HTML code. To the user, it looks a lot like a magazine blow-in card.
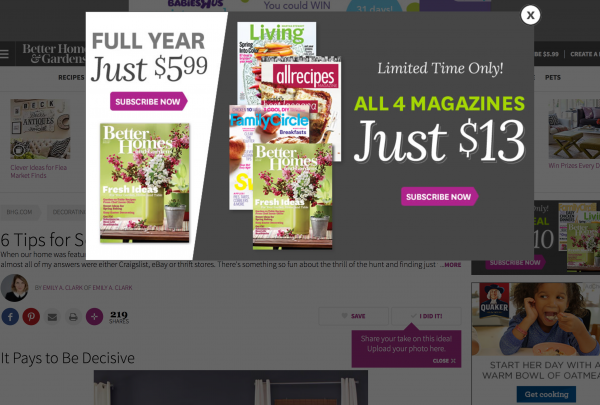
There are “paid floaters,” as in floaters that promote a paid product like the ones on Better Homes and Gardens’ BHG.com:

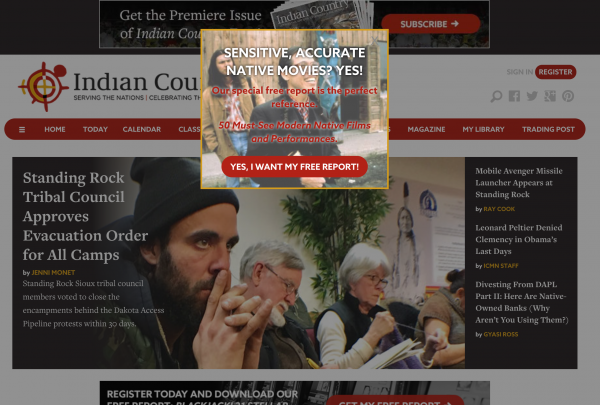
But we prefer ones that promote free products (freemiums) so that we can build our email list and sell them a magazine, newsletter, event or information product at a later date, after they’ve gotten to know us.
We especially like it when they darken the background, which Don Nicholas refers to as the Death Star Floater.

If you’re thinking that this is a recurring usability nightmare, don’t worry. The codes for floaters are designed to recognize users who have subscribed and spare them from having to see the floater again.
This provides all the benefits of a pop-up’s high conversion rate without the negative effects on the users’ experience with your website.
Floaters are no longer cool on mobile devices
A few months ago someone wrote to me and told me they were unable to access one of our articles, even though they “went through the free report orderflow” to get to it. In my mind, I’m at first thinking that we don’t have a gate or a metered paywall that asks you to sign up before you access our content. Who is this kook?
But then I realized that they interpreted our Floater as a wall, and probably didn’t see the close button. Depending on how big your mobile screen is, a Floater might look like a gate on content. And that’s probably why Google decided to lay down the axe on this practice.
Unfortunately, we tested a suppression of the mobile floater for a client this fall and saw a 22% drop in the ECR. So we decided to come up with another solution, which is Google-approved.
We recommend that you switch to a “pencil” or “ribbon” floater. These narrow floaters, by pinning themselves to the top or bottom of a mobile screen, don’t interfere with the user experience and meet Google’s criteria for acceptable advertising.
The simplest deployment for this small ad would read something like “Claim Your FREE Gift!” across all zones, and clicking on it would lead the user to the appropriate Rapid Conversion Landing Page (RCLP), just as our floaters do now. Because the Mequoda Method relies heavily on free reports that are tightly aligned with the content the user has sought out, we recommend having a ribbon floater created and deployed for each category on your website.
Here is an an example of Mequoda’s ribbon floater:
The types of Floaters that will cause a ruckus with Google are:
- covering the main content either right away, or while they are reading the page
- covering the content and not allowing the user to view until they have clicked out of the ad
And in regards to using an OFIE, on mobile, Google won’t allow layouts where there’s an ad above the fold, even if it’s embedded in the page, if it looks like a Floater.
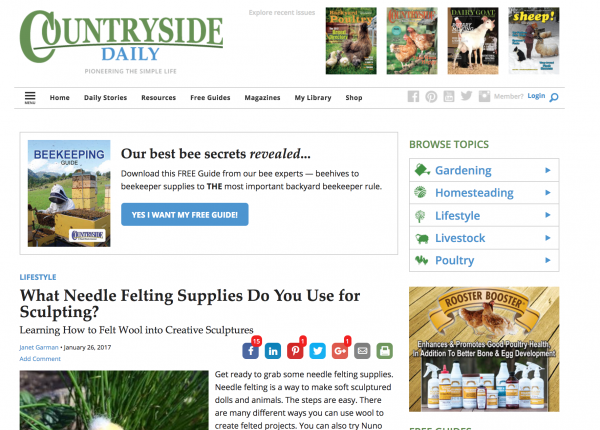
Here’s what an OFIE looks like:

The only way your Floater will pass, is if it’s used for age verification or for other legal purposes. Also, if the site, like a subscription website, doesn’t allow access without logging in first. Finally, Google doesn’t mind banners (not Floaters) that “use a reasonable amount of space” and can be removed easily.
How to make SEO-friendly mobile interstitials
The good news in all this, considering Floaters drive so much conversion is that this penalty only applies to the first page, which would be the page a user sees when they come from search. If your Floater pops up on page 2, there would be no penalty.
So, try focusing your efforts on getting users to click through more of your articles with contextual hyperlinking, and you may be able to see the benefits of the Pencil Ad on page 1 and the Floater on page 2.
If you have thoughts on this, let us know in the comments!



